アプリリンクには「アプリーチ」がおすすめです。
アフィリエイト、WordPresブログでアプリの紹介にもおすすめですよ。
アプリーチの使い方を教えてほしい。
では、わかりやすく解説していきますね!
「アプリーチ」の使い方はとても簡単ですよ。
- アプリーチの使い方
- アプリ案件があるASP




ブログでアプリの紹介できるアプリーチって?


アプリーチとは
「アプリーチ」は株式会社クリモが運営する、ブログでスマホアプリを紹介する際に役立つツールです。
アプリーチを利用することで、アプリのアイコン、タイトル、ストアリンクなどを簡単に取得することができます。
さらに、アプリリンクをカスタマイズすることも可能です。
アプリーチを使うことで、プログラミング知識がなくても、簡単なコードを使ってアプリリンクを作成できます。
アプリーチを使用したイメージ
アプリーチを使用したアプリのリンクがこちら↓


ブログでアプリを紹介するのに便利です。
アフィリエイトリンクで使用することもできますよ。
アプリーチの使い方・作成方法
それでは、ブログでアプリを「アプリーチ」を使って紹介していきましょう。
アプリーチの使い方はとても簡単です。
- ブログパーツ作成
- 出力イメージの確認・設定
- コードをコピーしてブログに掲載
この3ステップです。
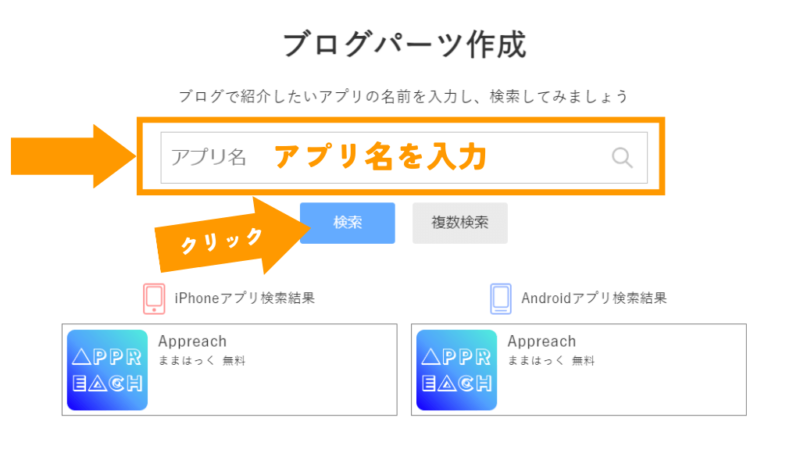
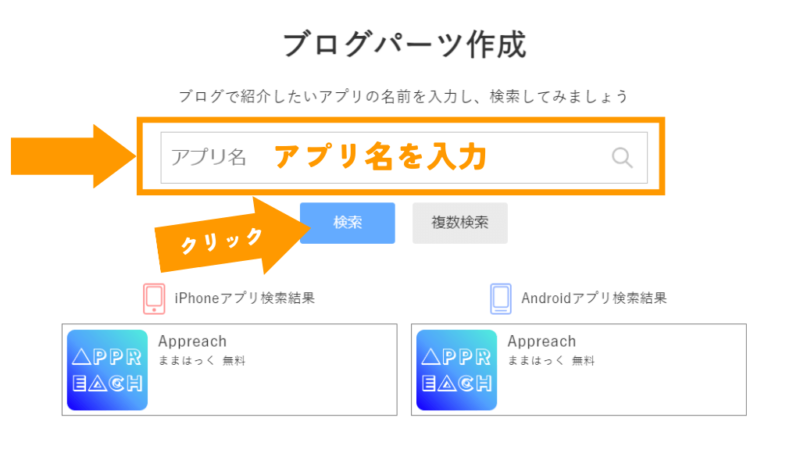
ブログパーツ作成
まず、「アプリーチ」にアクセスします。
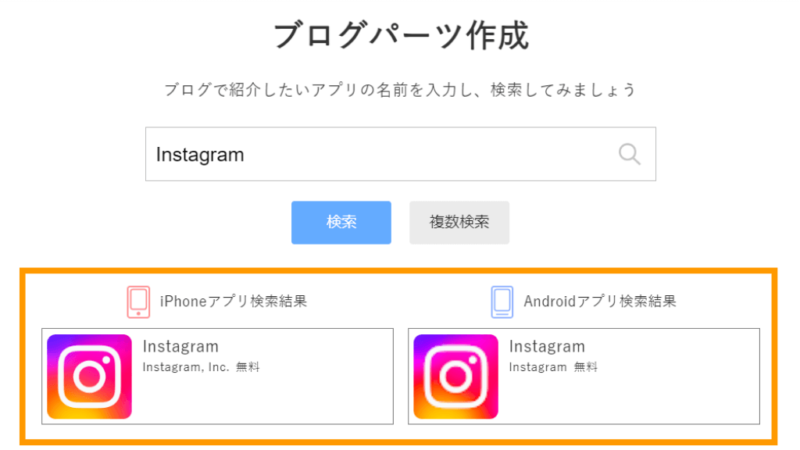
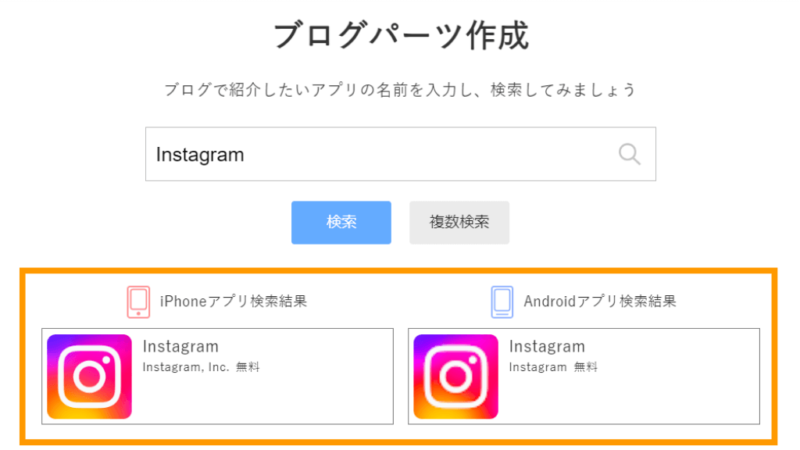
- パーツを作りたいアプリ名を入力
- 「検索」をクリック
- 下に「iPhoneアプリ検索結果」「Androidアプリ検索結果」にアプリが表示されます。
- アプリがない場合は、違うアプリが表示されますので確認してください。




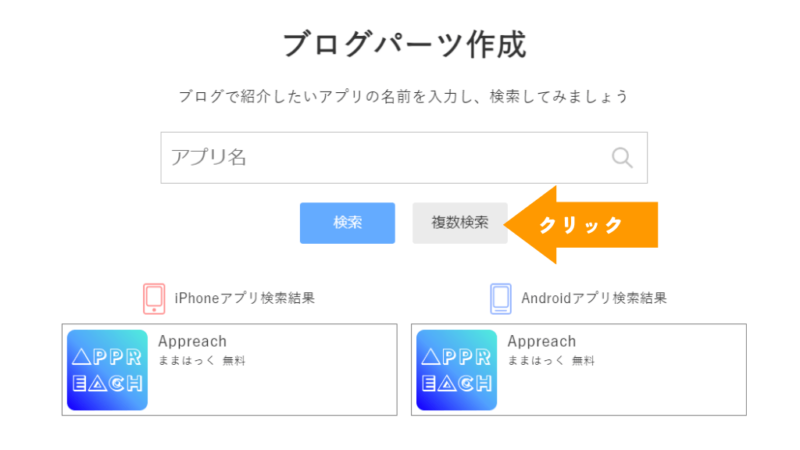
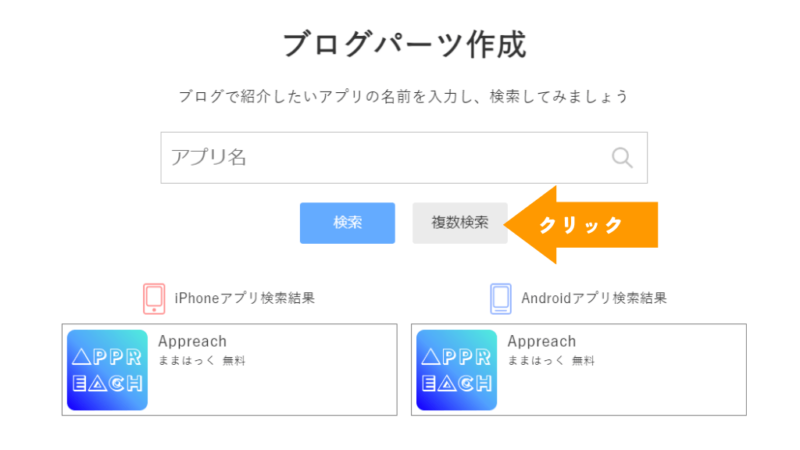
検索したアプリと違うアプリが表示された場合


「複数検索」をクリックすると他のアプリが表示されるので、使用したいアプリを選択してください。
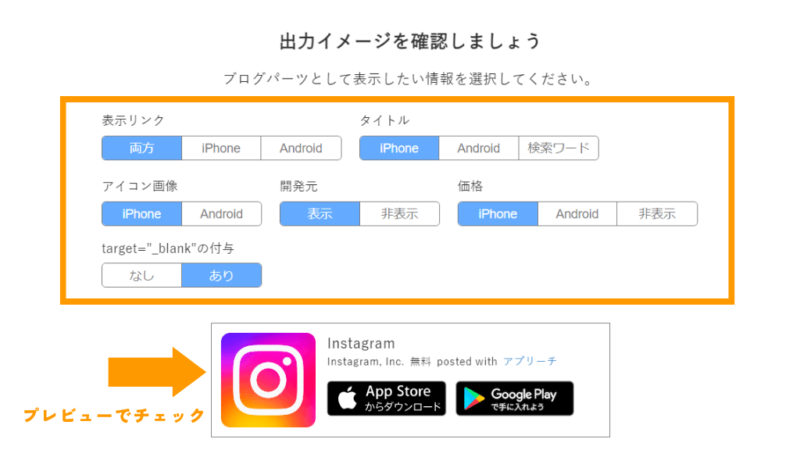
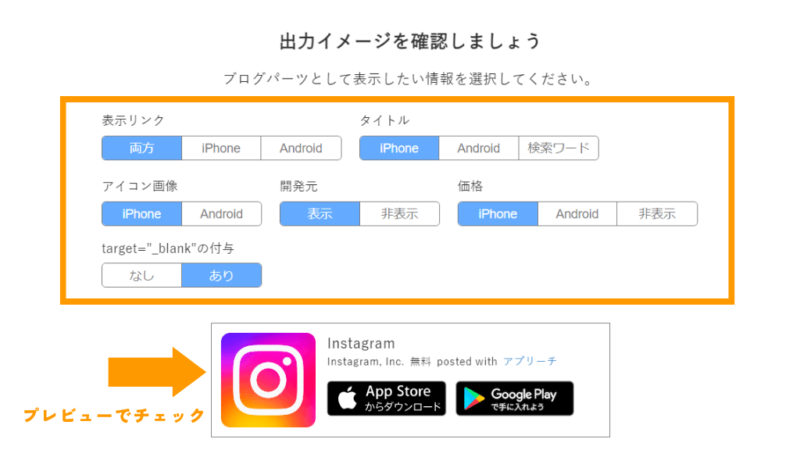
出力イメージの確認・設定
アプリを選んだら、つぎの「出力イメージを確認しましょう」画面で表示を設定できます。
下にプレビューが出てますので、確認しながら設定してください。


iPhoneアプリ・Androidアプリのどちらかしか無い場合、「表示リンク」で表示したい方を設定できます。
「target=”_blank”の付与」→タブの設定です。
- 「なし」を設定:同じタブ
- 「あり」を設定:別の新たなタブ
それぞれ開くように設定できます。
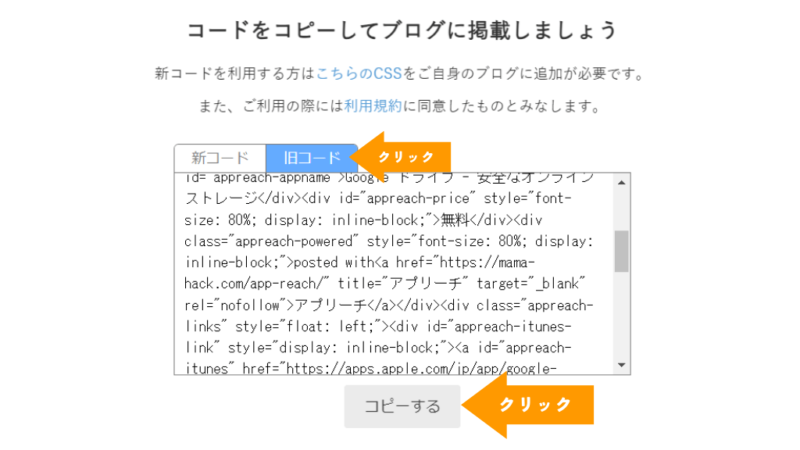
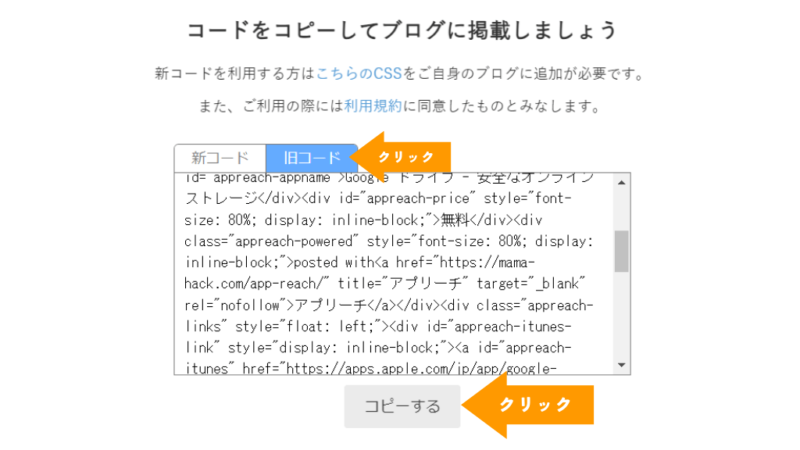
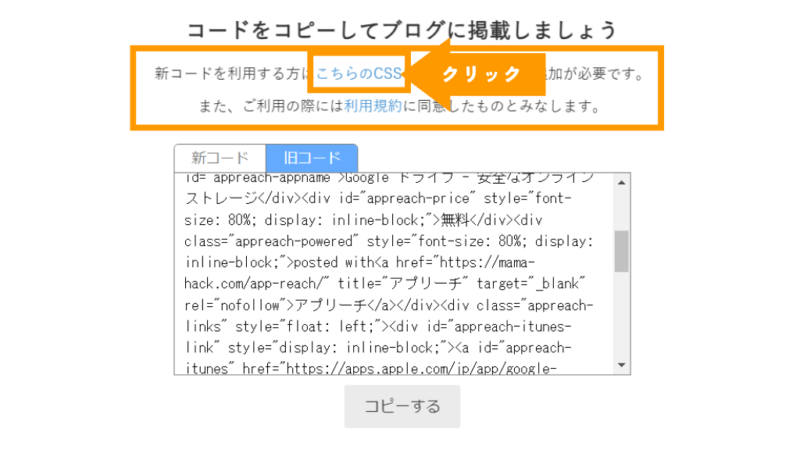
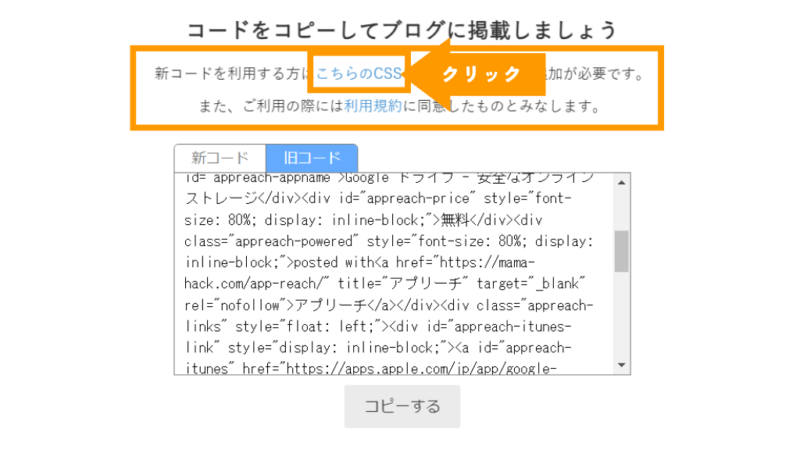
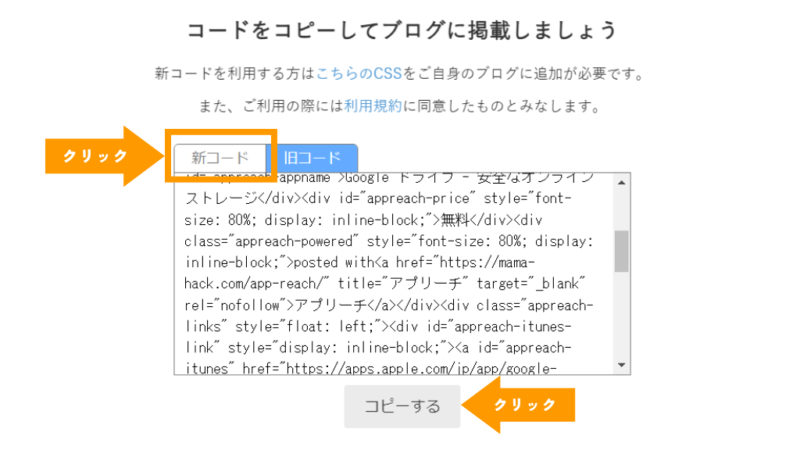
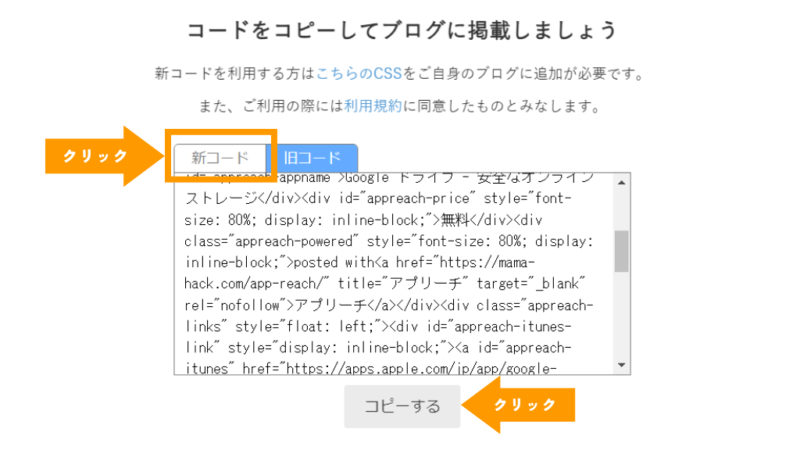
コードをコピーしてブログに掲載
設定が終わったら、下の「コードをコピーしてブログに掲載しましょう」で生成されたコードをコピーして、ブログの埋め込み部分にコピー&ペーストします。


コードの選び方や、ブログの貼り付け方は下記でご紹介します。
アプリーチコードの使い方
アプリーチコードの使い方を見ていきましょう。
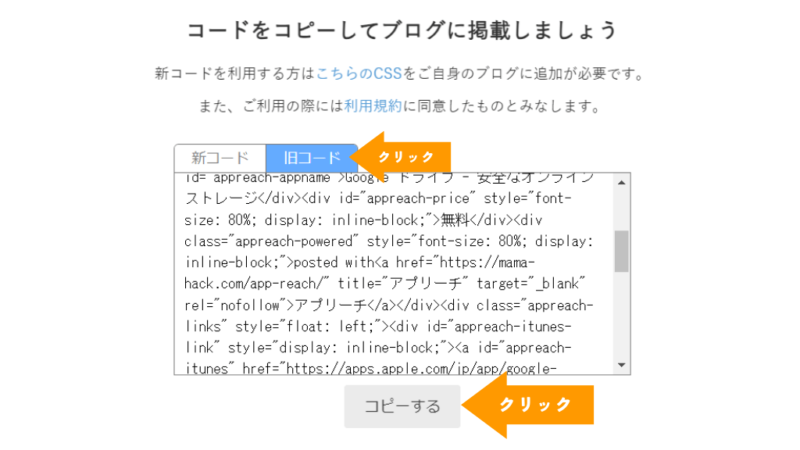
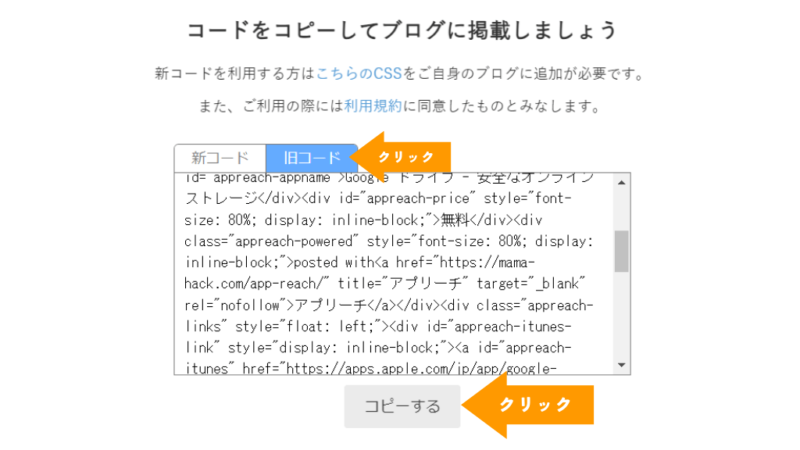
旧コードの使い方
旧コードを使用する場合は「旧コード」のタブをクリックし、表示されたコードをコピーします。


コピーしたコードをブログ記事に貼り付けます。
旧コードはコードをコピーして貼り付けるだけなので、とても簡単です。
ちなみにわたしは新コードを使用しています。
新コードの使い方
「旧コード」でデザインが崩れてしまう場合や、デザインをカスタマイズする場合は「新コード」を使用します。
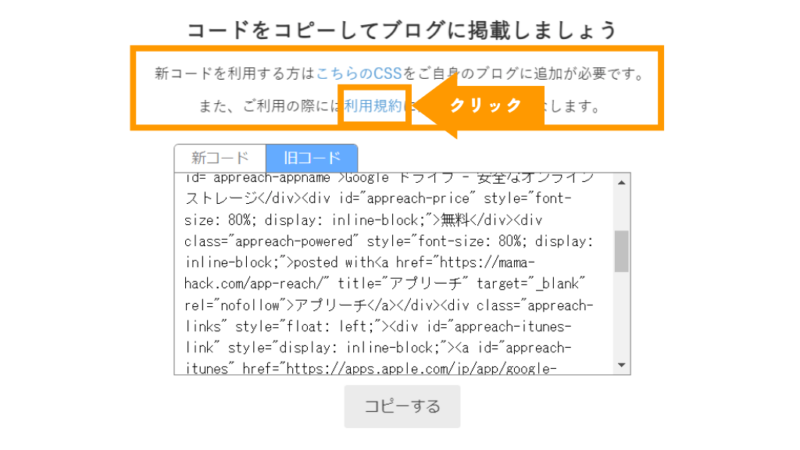
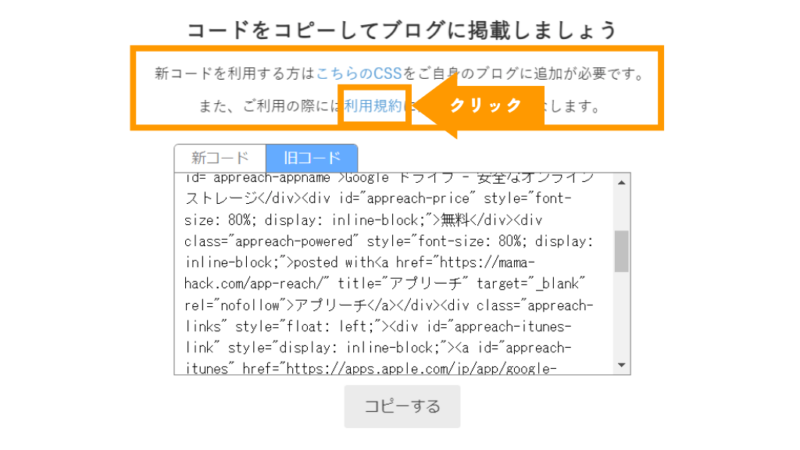
「新コード」を使用するには、基本のCSSが公開されているので、CSSをコピーして貼り付けます。
作られたコードの上部分に「こちらのCSS」のリンクがあるのでクリックします。






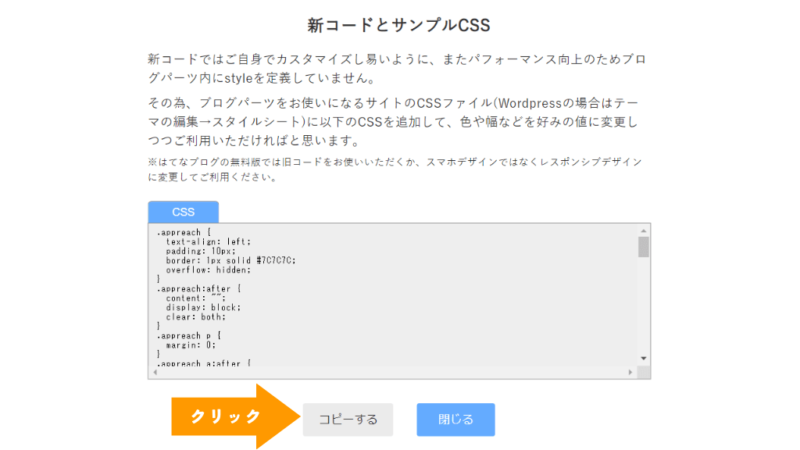
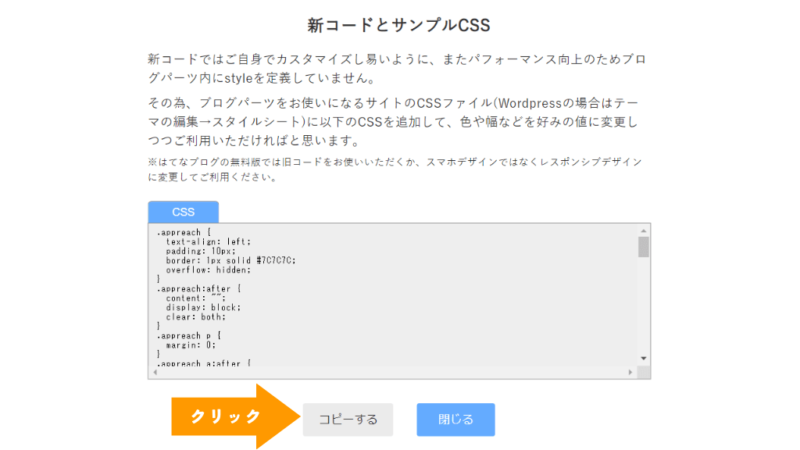
「新コードとサンプルCSS」が出てきます。
- 「こちらのCSS」をクリック
- 新コード用のCSSが表示される
- CSSをコピー
- サイトに貼り付け
WordPressでのCSSを貼り付け方
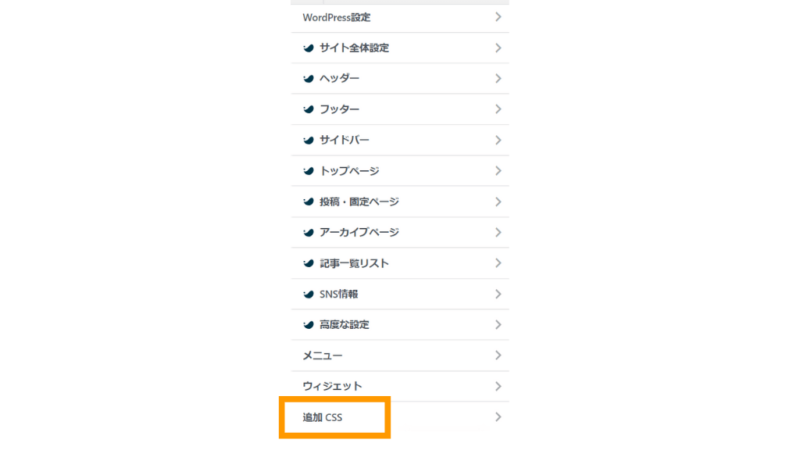
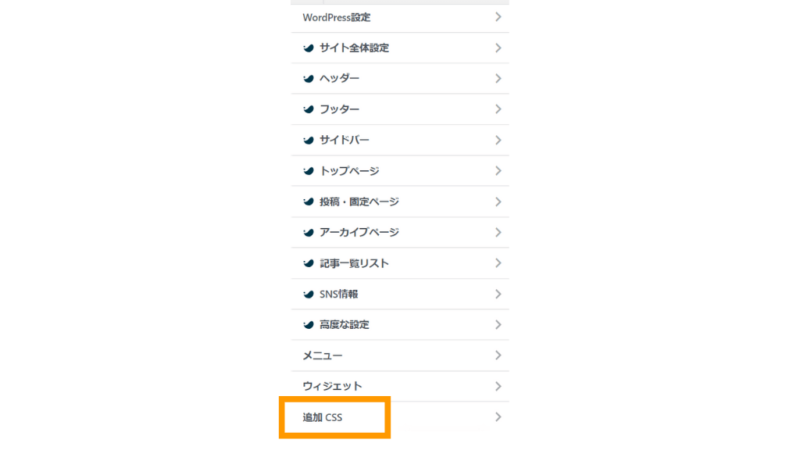
- カスタマイズから
- 追加CSSをクリック
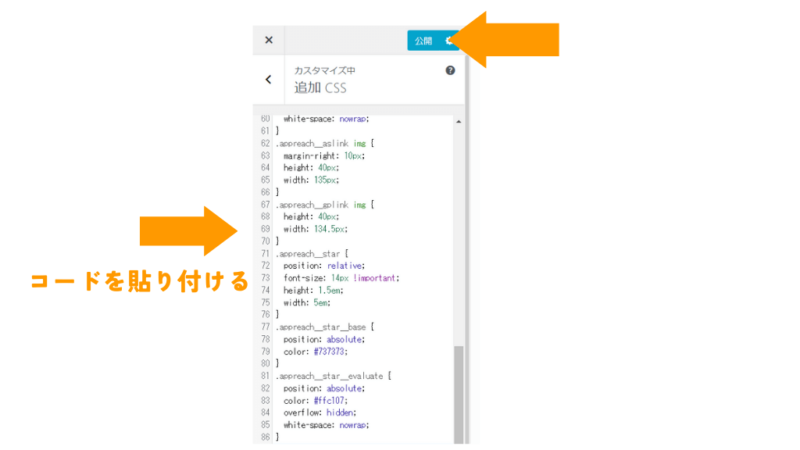
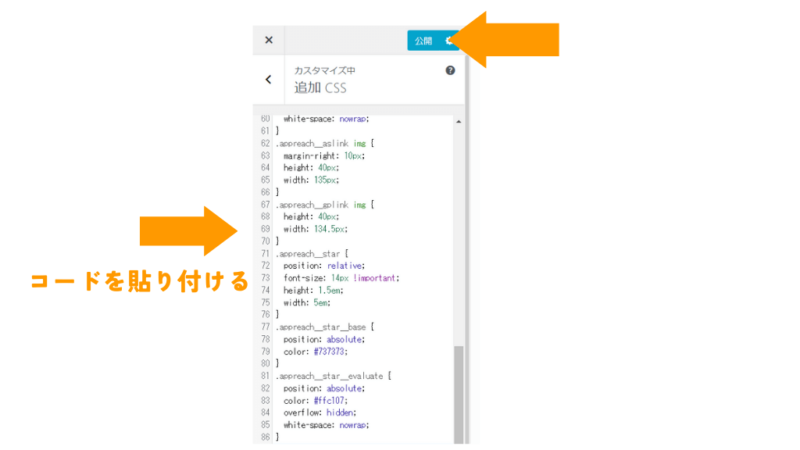
- コードを貼り付ける
- 公開する




- 下の枠の中に、 コピーしたコードを貼り付けます。
- 右上の「公開」をクリックします。
これでアプリーチで作ったパーツのデザインに反映されます。
つぎに、「新コード」のタブを開き、表示されたコードを記事に貼り付けます。
記事へのコードの貼り付け方は、下記でご紹介します。


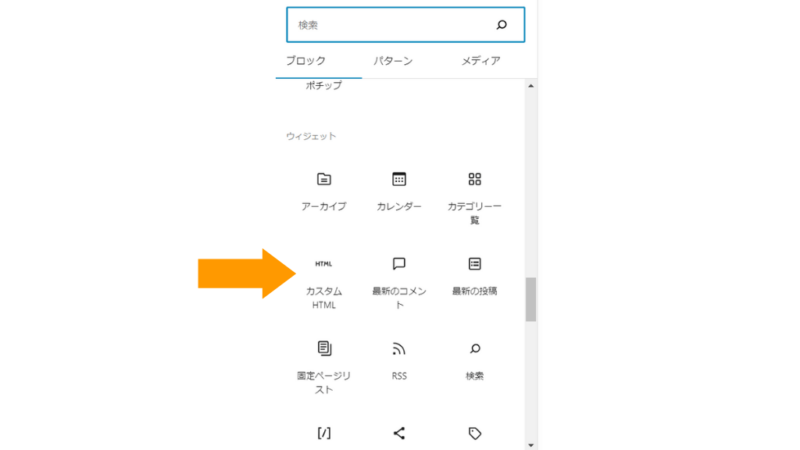
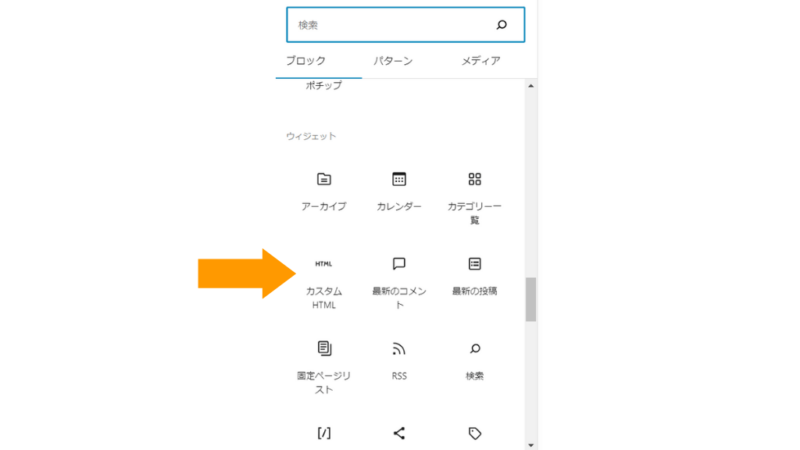
アプリーチのコードの貼り方
アプリーチで生成されたコードをブログに貼り付ける方法は簡単です。
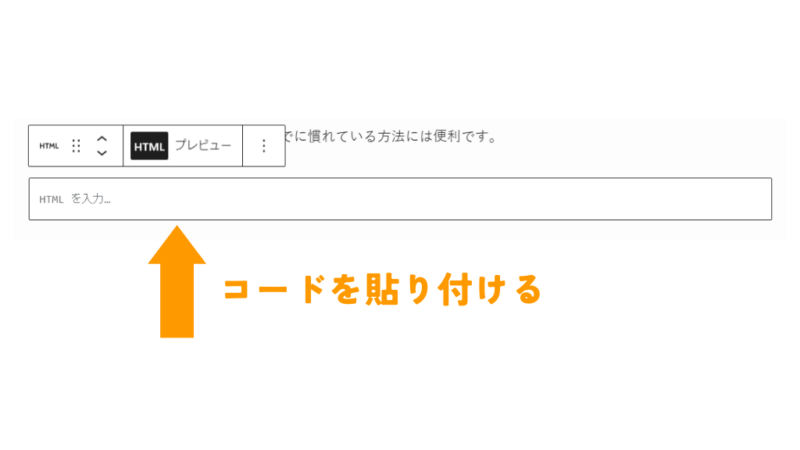
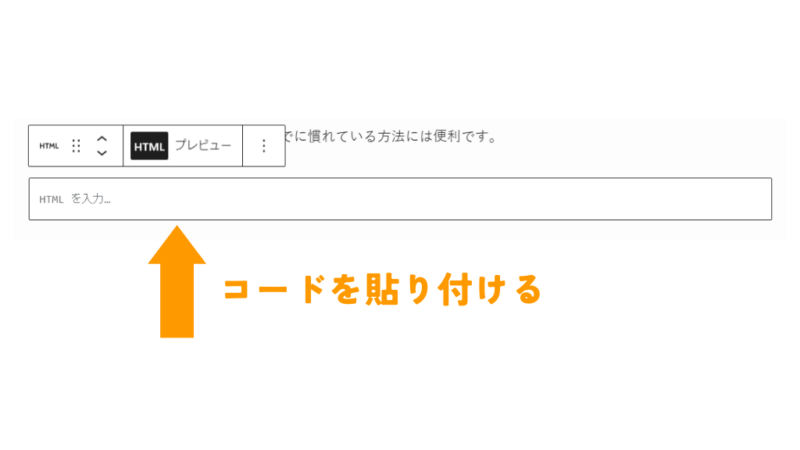
ブログのエディターでコードを貼り付けます。
- カスタムHTMLをクリック
- コードを貼り付け




保存してプレビューでチェックしてください。
大丈夫なら公開します。
アプリ案件を紹介しているASP(アフィリエイト会社)


アプリを扱っているASP(アフィリエイト・サービス・プロバイダー)もあります。
他のおすすめASPはこちら↓
- 初心者も安心大手ASP「A8.net


- W報酬制度あり「もしもアフィリエイト
- 他にはない案件多数「
- 美容系なら「afb(アフィb)
- 金融系なら「アクセストレード


アプリーチの使い方:まとめ


今回はブログでアプリを紹介するのに便利な「アプリーチ」の使い方を解説しました。
アプリーチは簡単につかえるのでおすすめです。
「WordPressブログの始め方」は下記の記事でくわしく解説しています。